Team
Role
Tools
Food insecurity is a common issue faced by students on UT Austin campus. And there are several factors like money, time, lack of transportation, etc. which prevent students from having access to food resources. UT Austin and its associated organization do have initiatives that try to address this concern. But the problem is - Students do not know about these initiatives.
Hence, we decided to explore solutions for connecting students with appropriate food resources.
PROCESS
Conducted secondary research and stakeholder interviews to understand the context and current operations.
Initially, we conducted exploratory research to dive deeper into our problem space. This phase consisted of literature review and exploration of standard definitions of Food Insecurity.
01
In 2021, a survey conducted by the UT Food Insecurity Action Team (FIAT) found that, one out of three UT Austin students is food insecure.
02
From our personal student experience we know that information about food resources and food distribution drives is scattered. Though various department do sometimes include these resources in their monthly newsletters, there is no centralized platform for UT Austin community to access this information.
03
Right now, the digital presence of UT Austin food pantry is pretty minimal, limited to a single web page on Student Emergency Services website. We initially thought to improve this website so that students have better idea of their ways of operation and stock inventory, which currently the site does not support.
04
Researching more into the problem we realized the the list of food resources on campus is not limited to food pantry, there are a lot of recurring initiatives as well as one time distribution drives that students can't access because of lack of information.
UT Outpost was UT Austin's primary initiative to address the problem of food insecurity. To understand their ways of operation and the challenges they face, we conducted an interview with the program coordinator at UT Outpost, along with members of the UT Communications team
Key Observations From Stakeholder Interviews
It is part of Student Emergency Services and managed by its staff and student volunteers.
Primary source of funding is University grants, donations and collaborations with supermarkets
It does not have separate website nor the resources to build and maintain one.
Some of the operational challenges are - Inconsistent donations, stigma, limited space.
This made us look in 3 possible directions -
01
How do we improve awareness and promote UT Outpost?
02
How do we improve the user experience of UT Outpost as a service?
03
How do we promote awareness about all food resources provided by UT in addition to UT Outpost?
To understand the pain points of current beneficiaries we conducted survey and user interviews.
Next, we conducted Survey and Interviews to get an insight if at our fellow students do face issues while accessing information about food resources in an around campus. And if they do, what were the issues. We gathered following survey insights.
We gathered following survey insights-
52%
Of the surveyed students answered that they never used food resources provided by UT.
Social Media & Word of Mouth
How do we improve the user experience of UT Outpost as a service?
65%
Rated the access to healthy food in and around the UT campus as "Poor".
Insights from user interviews highlighted some key challenges for UT students to access these resources.
We conducted structured interviews with 7 participants in total, out of which 3 had never been to UT outpost. The rest 4 had different frequencies of visiting UT outpost and mixed experiences of availing other food resources.
1. What are the challenges for students in accessing timely, nutritious and healthy meals?
2. Why UT food resources are not utilized by students?
The following interview intercepts were captured from UT Food Insecurity Action Team’s 2021 Report:
“I think more awareness needs to be made about those services and also just that there are so many people that are food insecure on campus. As a student that hasn’t dealt with food insecurity, it’s easy to forget that there are others struggling.”
“There needs to be more information widely circulated about resources for students. I think a lot of students do not realize that many of their peers are hungry/do not have money for healthy food/etc. I know nothing about UT Outpost except that it exists and that students can only get food once a month. This does not seem like enough, but I do not know the amount of food or type of food that comes in this package.”
We then conducted competitive analysis to understand other initiatives and organizations working to address this problem.
How Might We
Archetypes
Archetypes helped us get a clear understanding of our users' needs, behaviors, experiences and goals. With the research insights gathered, we created two personas as shown below:
1. Michael is only interested in free food resources if he can get healthy food options conveniently.
2. Sara is dependent on free food resources in order to manage her monthly expenses.
Affinity Diagram
Content Inventory
With all of the features in mind, we proceeded to make a content inventory of our proposed platform. This included creating a repository of all the data and media in the app along with the required metadata.
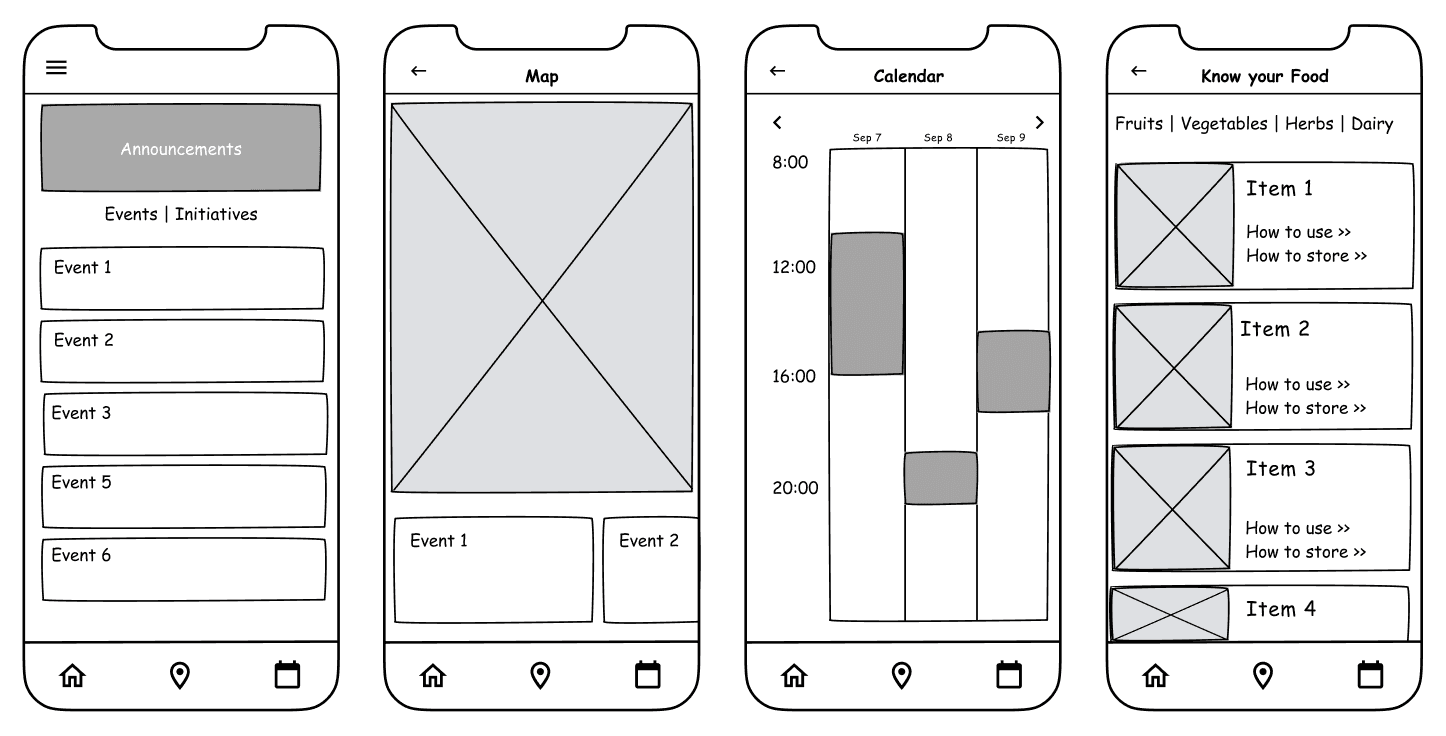
Low-Fidelity Sketches
Next, in order to visualize and share our ideas, we created a set of sketches as shown below.
After running these design through 3 participant we realized that the terminologies that we have used as throughout the app, including in filters, do not match the understanding of our users. For e.g. our participant could not make out the difference between events and initiatives.
This was an important hurdle since our organization was based on these labelling.
In order to understand how our users differentiated between different events, we performed card sorting with 16 participants.
These categories that came out of card sorting formed the basis of our iterated designs.
Card sorting helped us revise our sitemap.
App Hierarchy
Our application has categorized different features based on the 4 main sections.
Home
Resources
Community
Profile
This decision was made to maintain clarity in the different offerings of the app. This also formed the global navigation system of our application.
Search and Filtering
Categorization of food resources formed the basis of our search and filtering system.
Three ways of categorization took place -
Type of resources distributed/given
Affiliations of these resources
The way these resources are being accessed by students
Displaying resources
Resources are listed in 3 ways on the homepage
List view
Map view
Calendar view
These different views have been integrated to allow users to see all resources in a go, view resources on maps to get a sense of their location, and add upcoming events to their calendars.
List View
Map View
Calendar View
High-Fidelity
Prototype
App Hierarchy
Our application has categorized different features based on the 4 main sections.
Home
Resources
Community
Profile
This decision was made to maintain clarity in the different offerings of the app. This also formed the global navigation system of our application.
Resource Details: shows location, time, eligibility, and distribution type. Gives users option to register, save, and share.
Community: A platform for students to share and discuss food distribution related information.
Initiatives: They are recurring and more structured compared to events.
Know Your Food: Gives a list of grocery items found in local Austin supermarkets.
Know your food details: Helps students, especially international students, know about local produce and how to use it.
Resources: Lists 3 categories from where students can avail food resources
Limited access to target users and systemic changes require time to implement
This is a complex problem space. Food security means different things to different students and its very subjective how students perceive the need to avail free food resources. Moreover, resources come in all shape and sizes, with their own ways of operation. This presented a challenge in coming up with categories for them.
Changes need to be more systemic - lot of surveyed students mentioned subsidization of University Housing and Dining meals, reusing meal plans, etc. These steps can only be executed at administrative level.
Restrictions identified through insights gained from the stakeholder interview played a major role in changing the course of the project. It made us look beyond UT Outpost. This helped broaden the scope of our project.
We would like to reach out to more students who are at a higher risk of food insecurity to capture their experiences with the food distributions in and around campus.
In depth usability testing can be done to further improve the design of our applications high fidelity screens.