A community that provides an inclusive platform for dance enthusiasts
Role
Deliverables
Duration
Our team came up with recommendations and improved design for user flows which will help website visitors to achieve their intended objectives easily.
PROCESS
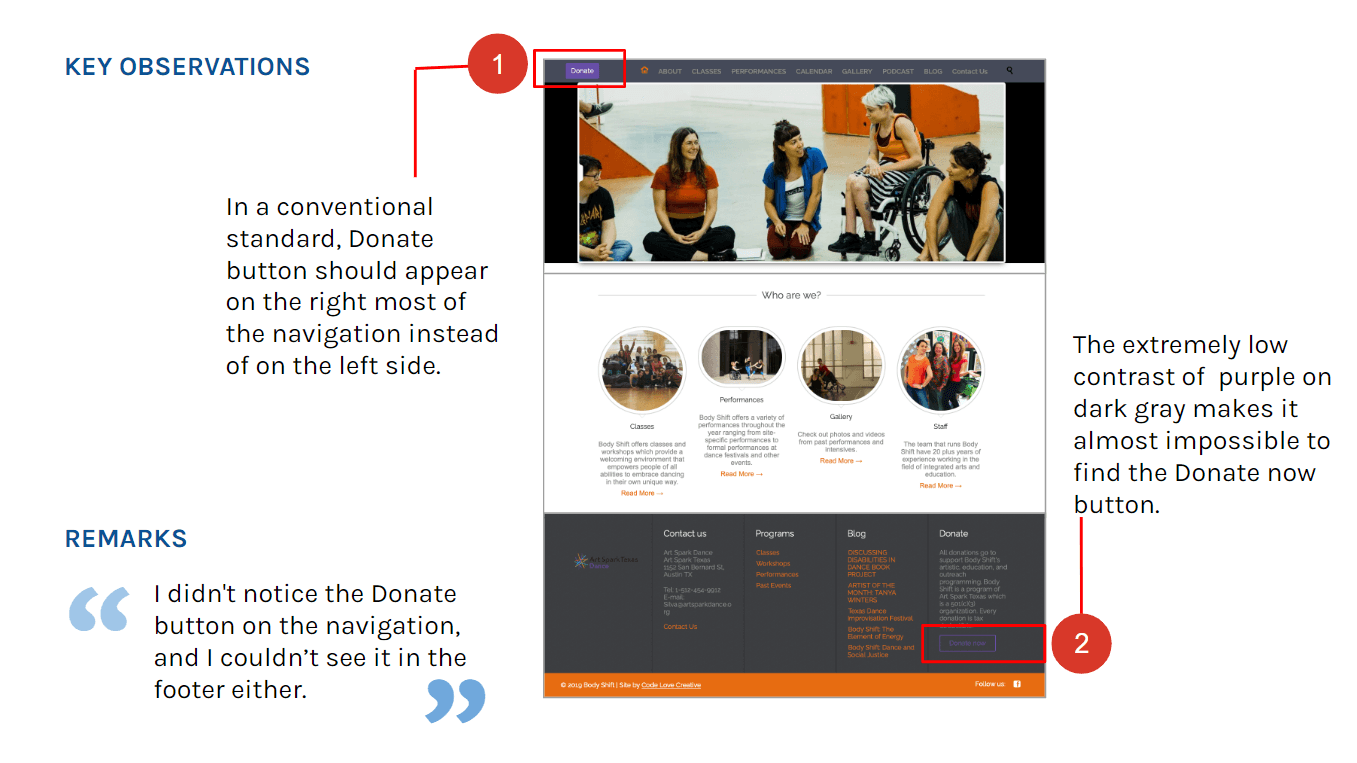
There is inconsistency in the visual properties of elements such as buttons and links. They have different fonts, sizes, types and backgrounds colors.
The “Contact Us” button on the menu and footer lead to different pages with dissimilar content. Having multiple contact us pages often confused the user while reaching out to the team.
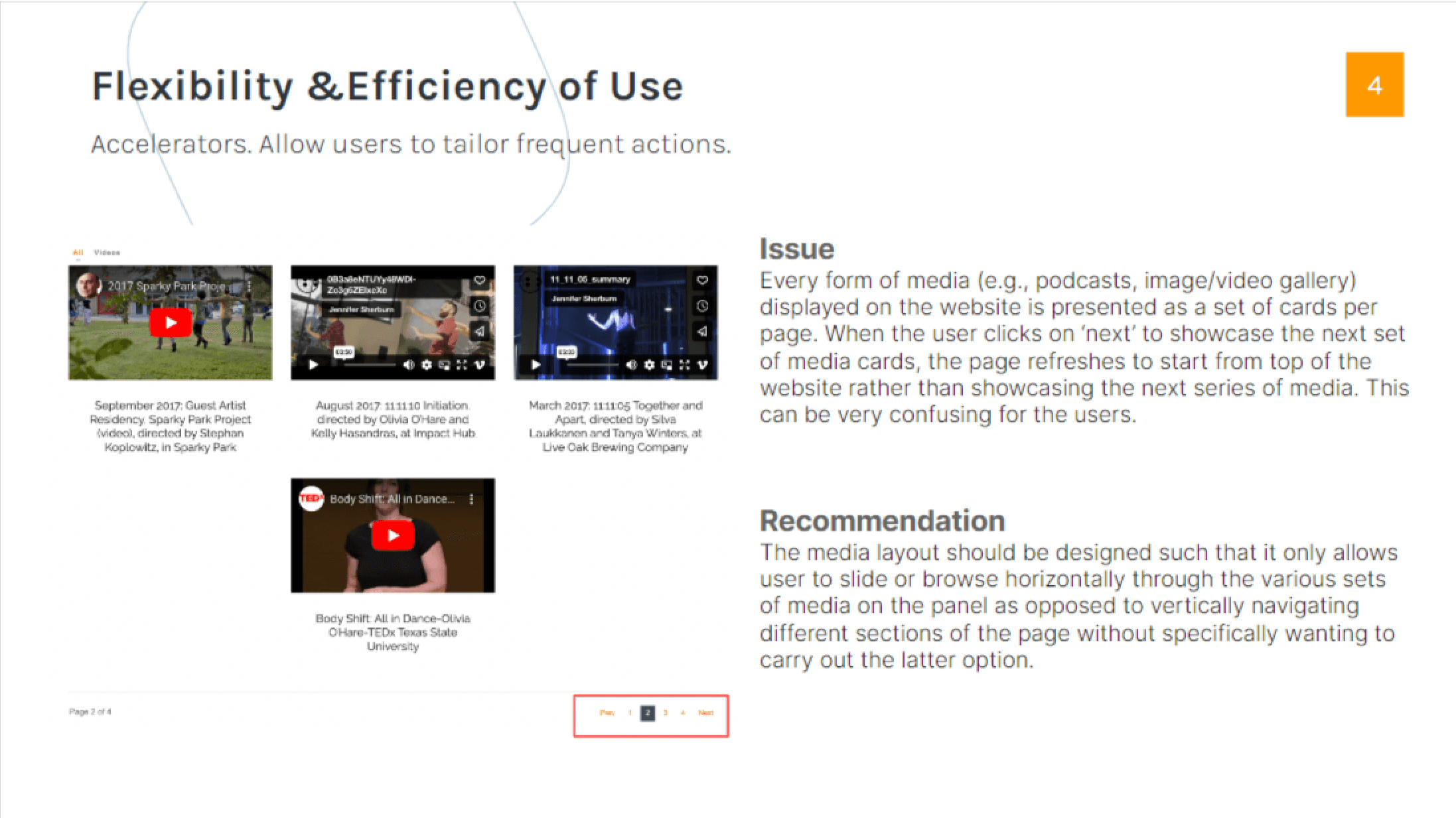
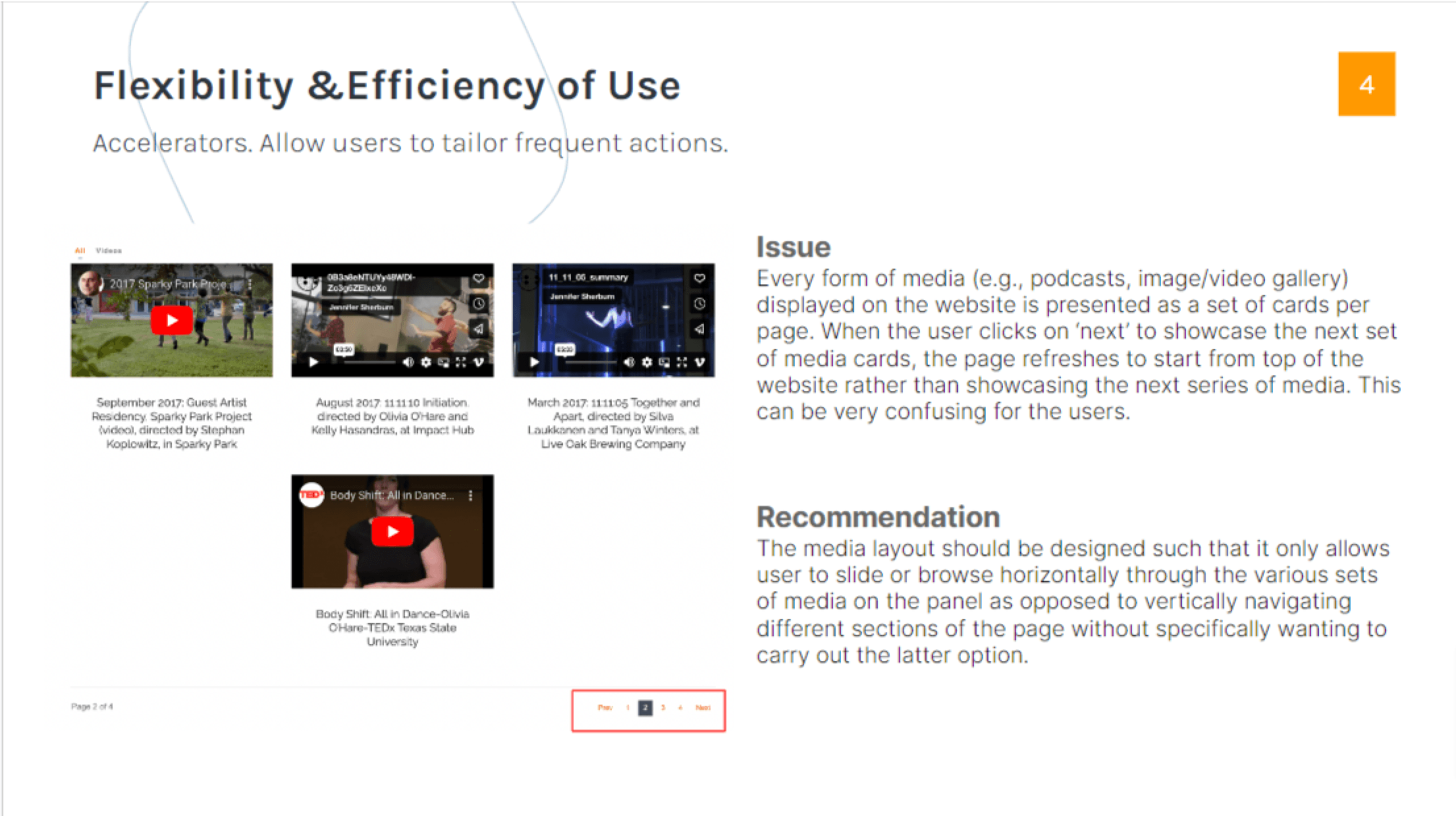
Carousel on the home page has no indicators about the number of frames and the wait time before switching to the next frame.
If a card is declined while making a donation, the error message is represented as plain text which is difficult to identify.
USABILITY TESTING
Audio and video recording of participant.
Screen recording of the actions being performed by the participants on the website
Moderator and notetaker notes.
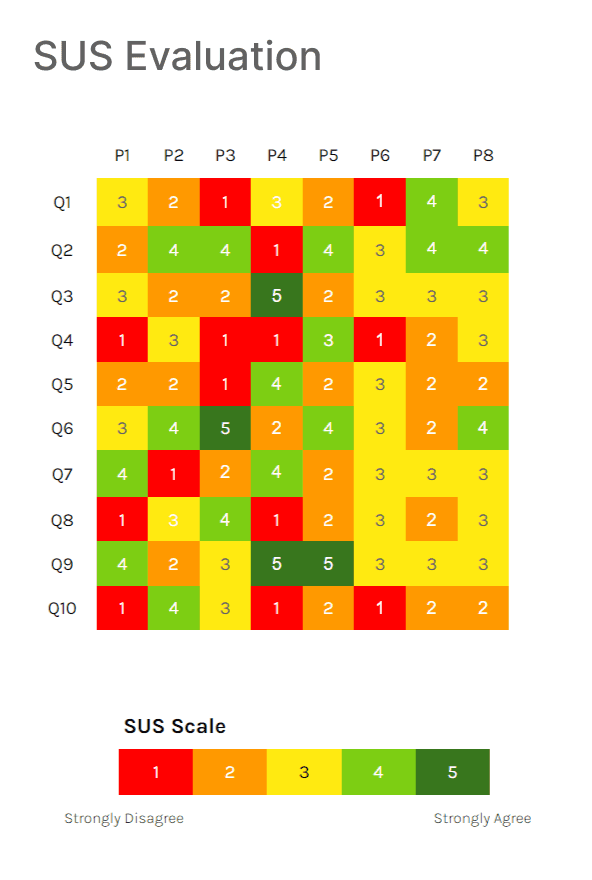
Likert and SUS scores filled by the participants after each task (likert scale) and the end of the test (SUS).
We first compiled our moderator and notetaker notes into an excel sheet for each of the tests we did.
Compiled and analyzed the Likert and SUS scores to gather quantitative insights.
Created affinity maps based on the notes we took to visualize trends.
Qualification criteria for the test:
Age between 18 to 65
Have experience assisting people with disabilities
Living in Austin, TX
Have undertaken training in any type of performing arts
Interested in joining a dance class
Have experience contributing or donating to any NGO
Are comfortable browsing websites on a computer or tablet
Have provided digital for a person with disabilities
Participants were asked to complete a total of 5 moderated tasks. The details are described below.
Success rate (% of participants who could successfully complete the task) and categorization of tasks into Completed With Ease, Completed With Difficulty, Could not Complete. We can see that the success rate is high for most of the tasks, a large number of participants faced difficulty in completing them.
We then plotted Time On Task and Task Completion Scale to quantify where participants faced most difficulties. These two metrics can be good comparison standards for checking future site usability after the improvements are done.
The following graph captures the responses of standard SUS questionnaire. It helps in measuring the perceived ease of use for the website. The industry standard for minimum SUS score is 68, however, it was 35 for this website. It signifies very poor ease of use.
Analyzing the usability tests we proposed key recommendations for the organization which can elevate their website experience -
Testing can be done with actual participants after getting the test plan approved from IRB. This would be helpful to understand their pain points.
Accessibility features can be incorporated to assist people with disabilities access information about Art Spark Dance.
KPIs calculated can be used to compare the results obtained from further usability testing.